NCBI Tree Viewer (TV) is the graphical display for phylogenetic trees. TV can visualize trees in ASN (text and binary), Newick and Nexus formats. To start using Tree Viewer go to the application homepage and look at some examples and demos. Treeview The v-treeview component is useful for displaying large amounts of nested data. Vuetify - Free Freelancer Theme A Free single page Vuetify theme for new developers.
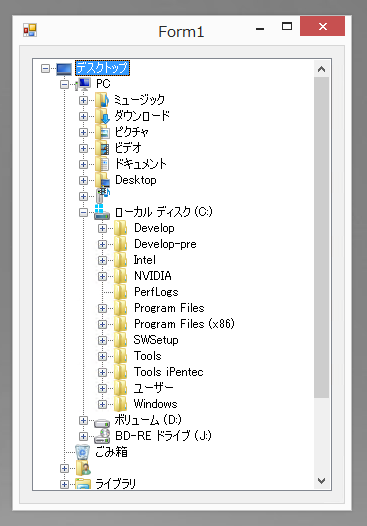
A treeview widget displays a hierarchy of items and allows users to browse through it. One or more attributes of each item can be displayed as columns to the right of the tree. It can be used tobuild user interfaces similar to the tree display you'd find in file managers like the macOS Finderor Windows Explorer. As with most Tk widgets, it offers incredible flexibility so it can be customized to suit a wide range of situations.
Treeview widgets.
Treeview Real Estate Advisors
Treeview widgets are created using the ttk.Treeview class:
Treeview widgets are created using the ttk::treeview command:
Treeview widgets are created using the Tk::Tile::Treeview class:
Treeview widgets are created using the new_ttk__treeview method, a.k.a. Tkx::ttk__treeview():
Horizontal and vertical scrollbars can be added in the usual manner if desired.
Adding Items to the Tree
To do anything useful with the treeview, we'll need to add one or more items to it. Each itemrepresents a single node in the tree, whether a leaf node or an internal node containing other nodes. Items are referred to by a unique id. You can assign this id when the item is first created, or the widget canautomatically generate one.
Items are created by inserting them into the tree, using the treeview's insert method. Toinsert an item, we need to know where to insert it. That means specifying the parent itemand where within the list of the parent's existing children the new item should be inserted.
The treeview widget automatically creates a root node (which is not displayed). Its id is the empty string.It serves as the parent of the first level of items that are added. Positionswithin the list of a node's children are specified by index (0 being the first, and endmeaning insert after all existing children).

Normally, you'll also specify the name of each item, which is the text displayed in the tree. Other options allow you to add an image beside the name, specify whether the node is open or closed, etc.
Inserting the item returns the id of the newly created item.
Inserting the item returns the id of the newly created item.
Inserting the item returns an object for the item. This allows us to refer to the item later, e.g.,as a parent in an insert call. To retrieve the id for the item, use the item's id method.
Inserting the item returns the id of the newly created item.
Rearranging Items
A node (and its descendants, if any) can be moved to a different location in the tree. The only restrictionis that a node cannot be moved underneath one of its descendants, for obvious reasons. As before, the target location is specified via an existing parent node, and a position within its list of children.
Items can be detached from the tree, which removes the item and its descendants from the hierarchy,but does not destroy the items. This allows us to later reinsert them with move.
Items can also be deleted, which does completely destroy the item and its descendants.
To traverse the hierarchy, there are methods to find the parent of an item (parent item),its next or previous sibling (next item and prev item), and return the list of childrenof an item (children item).
We can control whether or not the item is open and shows its children by modifying the open item configuration option.
Displaying Information for each Item
The treeview can display one or more additional pieces of information about each item. These are shownas columns to the right of the main tree display.
Each column is referenced by a symbolic name that we assign. We can specify the list of columnsusing the columns configuration option of the treeview widget, either when first creating thewidget, or later on.
We can specify the width of the column, how the display of item information in the column is aligned,and more. We can also provide information about the heading of the column, such as the text to display,an optional image, alignment, and a script to invoke when the item is clicked (e.g. to sort the tree).
What to display in each column for each item can be specified individually by using the set method. You can also provide a list describing what to display in all the columns for the item.This is done using the values item configuration option. It can be used either when first insertingthe item or to update it later). It takes a list of values. The order of the list must be the same as the order in the columns widget configuration option.
Item Appearance and Events
Like the text and canvas widgets, the treeview widget uses tags to modify theappearance of items in the tree. We can assign a list of tags to each item using the tagsitem configuration option (again, when creating the item or later on).
Configuration options can then be specified on the tag, which will then apply to all items having thattag. Valid tag options include foreground (text color), background,font, and image (not used if the item specifies its own image).
We can also create event bindings on tags, which lets us capture mouse clicks, keyboard events etc.
The treeview will generate virtual events <<TreeviewSelect>>, <<TreeviewOpen>>, and<<TreeviewClose>>, which allow us to monitor changes to the widget made by users.We can use the selection method to determine the current selection (the selection can also be changedfrom your program).
Customizing the Display
There are many aspects of how the treeview widget is displayed that we can customize. We've already seen some of them, such as the text of items, fonts and colors, names of column headings, and more. Here are a few additional ones.
Get TreeSize Free - Microsoft Store
- Specify the desired number of rows to show using the
heightwidget configuration option. - Control the width of each column using the column's
widthorminwidthoptions. The column holding the tree can be accessed with the symbolic name#0. The overall requested width for the widget is based on the sum of the column widths. - Choose which columns to display and the order to display them in using the
displaycolumnswidget configuration option. - You can optionally hide one or both of the column headings or the tree itself (leaving just the columns) using the
showwidget configuration option (default is 'tree headings' to show both). - You can specify whether a single item or multiple items can be selected by users via the
selectmodewidget configuration option, passingbrowse(single item),extended(multiple items, the default), ornone.
Spotted a mistake? Couldn't find what you were looking for? Suggestions? Let me know!
If you've found this tutorial useful, please check out Modern Tkinter.
